5 инструментов для дизайнера
Решил поделиться несколькими инструментами, которыми я пользуюсь при работе. Среди них программа учета отработанного времени, сервис генерирующий текст для заполнения макетов, сервис поиска иконок, поиска изображений в нескольких фотобанках и снятия скриншотов с возможностью добавления к ним комменатриев.
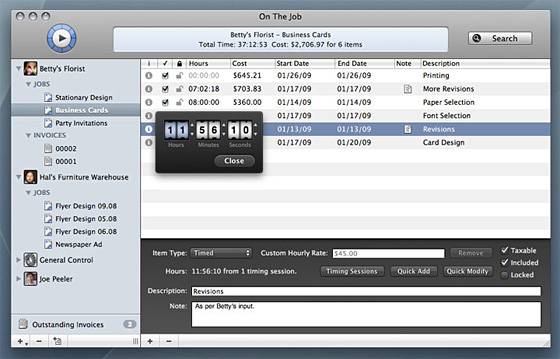
On The Job

Это, кажется, единственная программа за которую я честно выложил деньги и приобрел ее у разработчиков (не считая Mac OS X). On The Job (Mac) удобнейший инструмент для отслеживания количества часов, которые вы отработали. Дело в том, что в большинстве мест где я работаю, оплата почасовая и ответственность за учет времени лежит на мне. Если вы фрилансер и работаете с заморскими заказчиками то они часто просят инвойс – счет за услуги. On The Job умеет создавать инвойсы на основе отработанного времени либо фиксированной стоимости.
Теперь, начиная работать, я нажимаю на большую синюю кнопку, заканчивая делаю то же самое и программа сама подсчитывает сколько времени я проработал.
On The Job делает мою жизнь намного проще: мне не нужно самому высчитывать сколько времени я проработал, возволяет вести статистику времени которое на каждого клиента у меня уходит, мне не нужно использовать дополнительные инструменты для создания инвойса на основе полученных данных.
Lorem Ipsum

Lorem Ipsum – это написанный на латинском текст, который дизайнеры обычно используют чтобы заполнить свои макеты до получения текстов от копирайтера. Существует генератор Lorem Ipsum, которым я, как и многие другие дизайнеры, частенько пользуюсь при работе.
Существует мнение что Lorem Ipsum убивает ваш дизайн, Getting Real также рекомендует воздержаться от использования Lorem Ipsum, но в большинстве случаев нет другого выбора.
Icon Finder
![]()
Icon Finder – это удобный сервис поиска по иконкам, лого которого кстати сделала самарская студия Турбомилк.
Главное преимущество Icon Finder я вижу в возможности выбрать в результатах поиска “Allowed for commercial use” (“Разрешенные для коммерческого использования“), чего нет например в русском аналогичном сервисе IconSearch.ru. Хотя это вполне объяснимо – в России обычно все кладут на лицензии и копирайты.
Пока писал этот пост нашел также неплохой сервис FindIcons.com, но его поисковые результаты очень схожи с Icon Finder, так что смысла переходить пока не вижу.
SpiderPic

SpiderPic – это сервис поиска изображений по фотобанкам. Не нужно отдельно заходить на ShutterStock и iStockphoto, результаты с этих двух фотобанков и многих других выводится в одном окне. Можно настроить поиск по нескольким сайтам или сразу по всем.
SpiderPic позволяет зарегистрироваться и добавлять фотографии в Lightbox, то есть в избранные по папкам точно также как на iStockphoto.
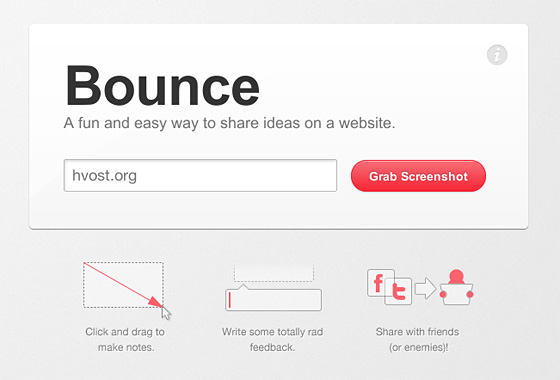
Bounce

Этот сервис может быть полезен всем. Bounce делает скриншот указанной пользователем страницы, сохраняет его на своих серверах и позволяет удобно добавлять комментарии, выделяя разные участки скриншота. После этого просто нужно скопировать ссылку и отправить ее человеку с которым вы хотите поделиться замечаниями. Есть кнопки, позволяющие послать ссылку на страницу со скриншотом и комментариями напрямую в Twitter или Facebook.
Пока писал эту запись, нашел еще один сервис для создания заметок на скриншотах сайта – MarkUp. Пока что сервис имеет статус бета, но уже имеет лучший функционал, чем Bounce.
Спасибо, отличные инструменты, некоторые из них обязательно пригодятся.
Действитель, хорошая подборка инструментов) я нашла очень хорошую подборку ресурсов для работы со шрифтами: http://templates.motocms.ru/blog/osnovi-dizaina/11-instrumentov-dlya-raboty-so-shriftami/