Дизайн моего первого iPhone-приложения

Несколько недель назад в App Store появилось первое приложение проектированием и дизайном которого занимался я. Перед тем как первый раз начать создавать приложение у меня, разумеется, возникло большое количество вопросов, пришлось прочитать много статей.
Надеюсь что смогу сэкономить ваше время поделившись опытом накопленным за время разработки программы и уроков вынесенных на основе отзывов полученных от пользователей за первые дни.
Я не стану касаться технической стороны дизайна, например, какие характеристики должны быть у файлов дизайна и тому подобное, об этом в сети можно найти полноматериала.
Создайте карту экранов приложения

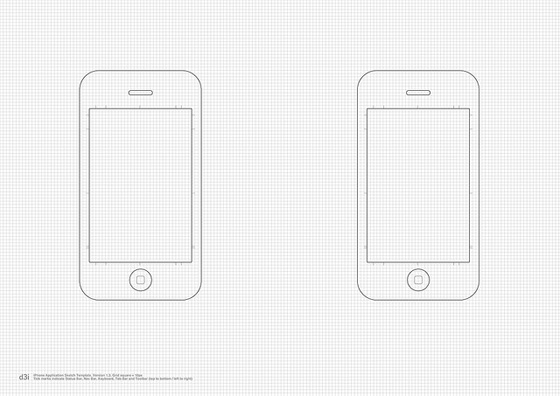
Ссылка на неплохой темплейт который можно распечатать на А4 для рисования экранов для приложений.
Перед началом работы я нарисовал основные экраны приложения на бумаге без всякой связи между ними и из-за этого во время работы мне приходилось также прокручивать в голове какой экран куда должен вести. Правильным подходом является рисование грубых чертежей с обозначением связи между экранами, а затем более тщательное отрисовывание каждого из них. Это позволит предотвратить путаницу на будущих стадиях работы и создать ясную картинку относительно user interface flow.
Сначала создавайте дизайн в разрешении 320×480

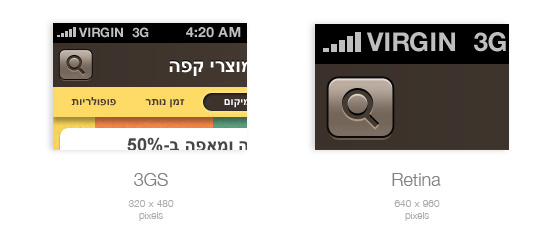
Какой дизайн интерфейса выглядит более естественным и приблеженным к настоящему iPhone?
Это очень субъективный совет и дело вкуса. Мне было намного удобне создавать интерфейс сначала для экрана с разрешением 320×480, а затем уже увеличивать его для Retina-экрана. Почему? Во-первых я сам пользуюсь iPhone 3GS у которого маленькое разрешение, во-вторых с таким размером дизайн выглядит намного естественнее на экране компьютера.
Только Shapes и Smart Objects, никакого растра
После окончания работы над дизайном в разрешении 320×480 остается только изменить разрешение в Photoshop: Images Size -> Resolution -> 326 (вместо 163) и пересохранить файлы. Для того чтобы этот процесс прошел гладко вся графика должна состоять из векторных элементов либо Smart Objects оригинал которых как минимум в два раза больше чем используемая их копия в дизайне.
Разумеется, избегание растра и использование векторных элементов – это правильный способ работы не только над приложениями для iPhone, но при разработке интерфейса для iPhone однажды воспользовавшись растовым изображением, вам все равно придется его перерисовывать после увеличения файла для Retina.
Посмотрите как дизайн выглядит на iPhone
Смотря и работая над дизайном на большом экране невозможно получить полное представление как интерфейс будет “чувствоваться” на самом iPhone, поэтому очень важно увидеть его на экране устройства под которое вы проектируете.
Я в процессе работы пользовался Live View и в статье Дизайнерам мобильных сайтов и приложений (iPhone/iPad) я подробно рассказывал как он работает.
Сделайте иконку и скриншоты как можно более привлекательными
![]()
В конечном итоге то, что в большинстве случаев влияет скачают ваше приложение или нет – это то, как оно представлено в App Store, то есть иконка, описание и скриншоты. Учтите что иконка приложения в App Store с разрешением 512×512 отправляется в Apple как квадрат а затем искусственно закругляются углы, так что если вы используете какие-то эффекты, рассчитанные на закругление стоит быть с ними очень осторожными.

Что касается скриншотов, то как вы возможно заметили не все скриншоты в App Store отражают реальный интерфейс приложения. Некоторые из них, например, содержат дополнительные надписи поверх скриншотов. Не делайте просто снимки экрана программы на iPhone – используйте те дизайны, которые получились у вас в Photoshop. Уверен что они выглядят куда лучше чем само приложение, но самое главное что в них есть контент, тогда как на первых парах в вашем приложении его может не быть.
Blank State
Blank State – это то как ваше приложение будет выглядеть до ввода пользователем данных. Подробнее об этом можно почитать в отличной статье 10 Important UI Design Considerations for Web Apps.
Приложение над которым я работал получает данные с нашего сайта через API. Данные эти актуальны только на данную минуту, поэтому иногда при открытии приложения пользователь видел пустое приложение с сообщением об отсутствии данных. Мы собирались решить это увеличением количества контента со временем. Но без какого-либо вложения в рекламу наше приложение на третий день после появления в App Store поднялось на первое место в Top Free в Израиле. Это принесло нам огромную волну пользователей, которых мы не ожидали получить. Таким образом все эти пользователи зашли в программу и увидев отсутствие достаточного количества контента, разочарованные стали писать нам отрицательные отзывы в App Store, либо удалили приложение, либо просто закрыли и не стали им пользоваться. Моей большой ошибкой как дизайнера было не предусмотреть этот самый Blank State, не работая с пользователем даже когда контента нет и недостаточная очевидность того, что контент актуален на данную минуту и возможно через несколько минут появится то, что он искал.
Дайте попользоваться вашим приложением людям
Даже если на ваш проект распространяется NDA, найдите способы показать приложение людям не работающим над ним, т. к. они видят то, чего не видите вы. В конечном итоге пользоваться программой будете не вы, а другие люди, поэтому очень важно понаблюдать как человек не знающий ничего о вашем проекте справится с приложением. Если есть возможность загляните ему через плечо и понаблюдайте как он работает с приложением, послушайте о проблемах с которыми они столкнулись и обещаю это поможет вам в доработке UX.
Мы довольно сильно пренебрегли этим советом до окончания работы над первой версией программы и сейчас я понимаю что это было большой ошибкой.
Выбирайте качественных разработчиков
Подойдите к поиску разработчиков как можно более серьезно. Для нашего проекта мы взяли двух программистов в портфолио которых были серьезные приложения для крупных заказчиков. Тем не менее я не нашел ни одной программы дизайн которой я мог бы назвать качественным. Мы решили что “они ведь только программируют, видимо не удавалось им поработать с хорошими дизайнерами” и стали с ними работать. В итоге на объяснение почему дизайн выглядит после процесса программировани не так как он должен, у меня ушло соотносимое количество времени с тем что ушло на создание самого дизайна. Так что теперь я понимаю что они работали с возможно и не самыми ужасными дизайнерами, но у тех просто не было времени или сил объяснять что разработчики делают не так с их графикой.
В итоге из-за программистов с которыми у нас был контракт с прописанными в нем дедлайнами мы не уложились в сроки и вышли на рынок позже, когда появились несколько приложений похожих на наше.
Запускайтесь сейчас и добавляйте функционал походу
Об этом очень хорошо написано в книге Rework, которую я буквально на днях закончил читать:
Когда ваш продукт или услуга готовы к употреблению? Когда вам стоит начать их продавать? Когда можно дать людям возможность пользоваться ими? Вероятно, гораздо раньше, чем вам кажется. Как только ваш продукт делает то, что он должен делать, покажите его рынку.
То, что у вас по‑прежнему остается список незавершенных дел, не означает, что продукт не готов. Не надо все задерживать из‑за того, что вам осталось дошлифовать детали. Вы сможете сделать это позже. И, очень может быть, лучше, чем сейчас. […]
Отложите все, что вам не нужно для запуска. Создавайте все жизненно необходимое сейчас, а все роскошества оставьте на потом. Существует уйма вещей, которые вам не понадобятся прямо в первый день.
Мы изначально исходили из точки зрения что нужно сделать все и сразу, а когда увидели, что это стало занимать слишком много времени, решили все-таки выпустить довольно сыроватое приложение, не протестировав его как следует.
Не делайте жизнь программистов легкой
Создавая дизайн я всегда держу в голове мысль “насколько сложно будет это сверстать или спрограммировать”. Для некоторых проектов я иду на компромисс, зная что если я спроектирую что-либо именно таким образом, то если над ним будет работать несерьезный программист, он наверняка поленится и сделает это более простым способом, не задуманным мною. И это конечно неправильно. Программистам нужно задавать программу максимум. Одна из причин почему продукты Apple такие качественные в плане дизайна – это потому что тон в компании задают дизайнеры, а не инженеры. Именно они ставят задачи инженерам, а не наоборот.
На последок – интересная статья The iPhone Tab Bar – Lessons From Reality.
Надеюсь хоть что-то из вышенаписанного поможет вам. Не забывайте поделиться своим мыслями в комментариях 😉
Спасибо за Ваш опыт первого приложения!!!
Все советы толковые и реально помогут мне в разработке моего первого дизайна приложения под iOS. С некоторыми вопросами уже сталкивался и находил ответы, но в этой статье я больше всего нашел полезного для себя. Спасибо еще раз 🙂